In the ever-changing and rapid world of website development, there are still some market-leading technologies and skills that are good to consider when looking for a full-stack developer role. Staying on top and familiar with these technologies can help you stay ahead and be relevant to almost any role you are looking for.
Every year the Javascript community sends a global survey to developers to find the true nature of the ecosystem. The goal is to understand what technologies are being used, and what future technologies are getting a lot of interest. After analysing the 2020 State of Javascript survey, which surveyed 23,765 different people across 137 countries, I wanted to share some useful information to help you decide which technologies you should focus on in 2021. So let’s dive in!
Which JavaScript front-end framework should you learn?
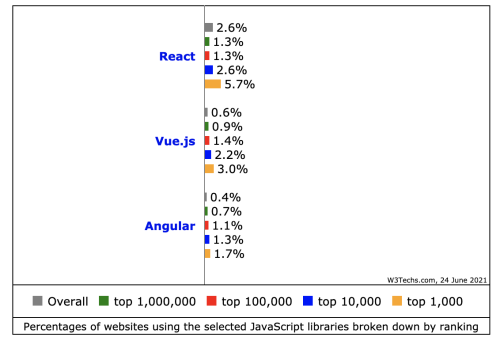
Modern websites use many different modern web technologies and these frameworks are continuing to game steam. React is currently the market leader for frontend technologies amongst the three according to W3Techs. It’s a widely used technology and is being used amongst many high-ranking websites, making it the top choice when choosing a framework either learn or add to your toolbox.

2020’s A State of JavaScript survey also shows similar results

Again, according to the State of JavaScript survey, React was the preferred framework within frontend frameworks in javascript, with over 80% of respondents using the framework. That being said if you know any of the top three (React, Vue.js, Angular) you’re in a good position. If you are still deciding, I recommend jumping into React, which's going to provide you with the most opportunities.
Additionally, you should consider learning the common complementary libraries for the frontend framework of your choice. And look into different UI frameworks and styling systems to help you really build out your frontend skillset. For React UI I would suggest Material UI, it’s an all-in-one package for React UI components that is a great way to build a UI. In most roles I’ve had, I was using React and used Material-UI or a proprietary UI library to create a website. So already being familiar with a UI library (and the mental models surrounding them) will help you hit the ground running.
The most popular data storage system is Redux
As beautiful as some UIs can be, an application is nothing more than smoke and mirrors without a solid way to store the data a user is interacting with. Most organisations will have an application that needs to have a data store to which all components can communicate with and persist data during the usage of the application. The data store application will vary based on your frontend technology. For example, if you are using React, you could pair with React Context and so on. But looking at the report, we can see that Redux is the most used application, which makes sense because it’s framework agnostic.

So if you’re wondering what data system to learn in 2021, learn Redux (if you haven’t already). Sometimes I think Redux is a little overkill for a lot of apps but it’s still widely used and you’ll most likely come across it sooner or later.
Testing with JavaScript - Frontend and Backend
Being able to code test — frontend and backend — makes you a “well-rounded” developer. In Javascript, there are a few options for testing, the most common option between frontend and backend is Jest. Jest is a Facebook-created testing library that has become popular in the JavaScript ecosystem over the last few years. Jest is a test runner that can work with many other systems to build your unit testing suite. According to the 2020 State of JavaScript survey, 68% of respondents reported using Jest in their tech stack.

Why is Jest gaining popularity amongst Javascript developers? Well, Jest allows a developer to use its zero-config setup to write tests quickly without worrying. Additionally, good pairings with Jest are Storybook and Testing Library (React Testing Library in React’s case). Jest combined with React testing library provides a strong solution to unit testing your application.
Storybook is another testing tool to keep an eye on, also a good one to start learning. It allows a developer to create snapshot tests of their application which is good for bug prevention and avoiding unintended outcomes in your UI. As a bonus, Storybook allows you to create a story to give users (both technical and non-technical) a way to interact with components in your web project. This is a really helpful feature for a larger team environment where there’s a mix of technical and non-technical.
So to wrap this section up, I suggest you add Jest to your stack, it’s popular and will cover all your needs and get your tests moving quickly.
...
Are you looking to progress in your career? Companies on Honeypot are looking for JavaScript Developers! Visit honeypot.io to sign up!
...
Which server technology handles your requests?
Each website has a backend, right? Maybe it’s as minor as just sending the frontend code to the user’s browser or it could be complicated — handling the data services your frontend. There are a few options when it comes to choosing a backend to handle your website. I like to use NodeJs combined with ExpressJs. This is a mostly standard combo for developing backend servers for your website(s). Express has been around for a long time, it has a huge ecosystem and plenty of plugins to help you build a secure and efficient backend.
You could also combine Express with React— if you are just starting out as a full-stack dev, this will provide the foundational experience you need to move up. Express offers many different plugins to help it become a REST API, interact with databases, other APIs, etc, so it can handle a wide variety of services to be a robust solution for a web server.

How does your frontend code get packaged?
Build tools take your beautiful source code and turn it into compressed and highly compatible code for the browser to use. Fullstack developers are expected to know how to properly build their applications in a way that will provide a fast, responsive, and flexible experience across all web browsers.
According to the State of Javascript, over 80% of developers are using Webpack. Webpack not only handles the complicated minifying, compressing, and transpiling process with javascript, but it can also make your developing experience easier by automatically updating your browser with the latest code as you make changes. Webpack is generally recommended for any build system and is again, the market leader according to 2020’s State of JavaScript survey.

What’s great about Webpack is it’s kind of a “set and forget” type of setup for a web project. That being said, “Set and forget” type technologies do have the tendency to lead to some pain points in an application because they aren’t deeply understood. If you aren’t configuring the build tool correctly you can easily ship too much code to a browser or miss users altogether. So getting a grasp of the basics of Webpack will be a great way to optimize your side project or maybe even wow your team when you start working on their application.
Honorable Mention: TypeScript
The double-edged sword of JavaScript is its “relaxed” approach to programming. The lack of type safety provides a challenging environment for code quality but a great environment for rapid development and prototyping. A technology that has become more and more popular for large JavaScript applications, is TypeScript. Many different applications have begun to adopt TypeScript as it provides a great middle-ground between JavaScript’s syntax and the type safety of languages like Java. This increases code quality and reduces bugs.
Additionally, TypeScript can be mixed with JavaScript, either on the frontend or the backend of an application. With the combination of an increase in code quality and flexibility, TypeScript allows developers to utilise it where they feel necessary. TypeScript is gaining more and more traction and ultimately compiles down to JavaScript anyways, so it will work seamlessly with other JavaScript applications. You can start with JavaScript on any application, and improve parts of it piece by piece with TypeScript.
...
Read my other article 20 Questions to Help You Prepare for Your JavaScript Interview