Back in 2017, Google released Flutter as a native mobile development framework for Android and iOS. Since then, it has revolutionized the cross-platform development world by introducing support for Windows, macOS, Linux, and Web. In simple terms, you can develop apps for all six platforms using a single codebase.
Flutter is built around the Dart programming language. Dart was created by Google back in 2011 for client-side development.
Dart is object-oriented and compiles into native code or JavaScript, making it useful to develop faster apps. A core feature of Flutter is the usage of widgets to structure the UI (user interface). Widgets are a prebuild set of UI components that we can personalise depending on our needs. In 2021 Flutter announced its new release, Flutter 2, with enhanced cross-platform capability.
Widgets: The Core of Flutter UI
Widgets are the building blocks of the interface of a Flutter app and define the structure of a UI element. A Flutter application interface is a combination of nested widgets.

If you are coming from the React Native world, a widget is similar to a JSX element. Even though widgets are immutable by default, Flutter allows associating mutable states using StatefulWidgets.
The two common types of widgets are,
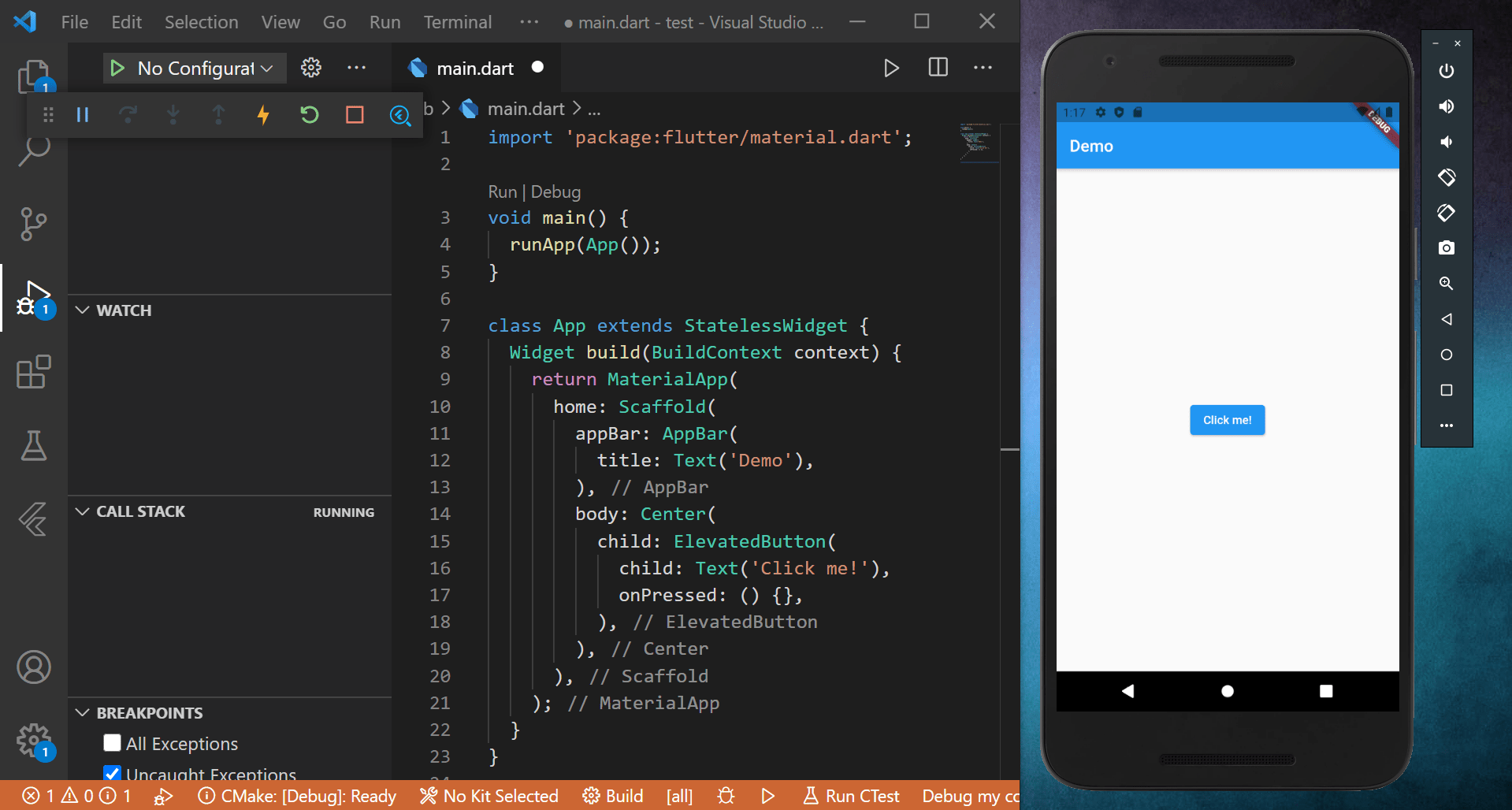
StatelessWidget — A widget that depends only on its configuration, and the state doesn’t update.
StatefulWidget — A widget that allows the state to change dynamically.
Additionally, Flutter provides platform-specific widgets. For example, material Widgets implement Google’s material design, and Cupertino Widgets will give the native iOS experience. It doesn’t mean that you have to maintain two different codebases. Material Design can be used across all platforms.
State Management
The state is the information inside an app that can change over time or due to user interactions. Flutter manages the state by redrawing the UI whenever a state change occurs. Flutter is fast enough for that.
Flutter aims to render apps at a performance of 60 frames per second (fps).
Flutter identifies app state in two approaches, namely UI State and App State. UI state is the local state of a widget. We can use the State class and setState() method to change the UI state.

App state is the global state which is common to many parts of the app. As an example, the authentication details of a user residing in the app state. To manage application-wide state, you can use common approaches like Redux or Rx.
Debugging Flutter Apps
Debugging flutter apps is easy, thanks to its hot reload feature. Hot reload will allow you to see the output of code changes in real-time without breaking the current state. It is supported in both emulators and devices.
Flutter apps run on a Dart Virtual Machine during development and use Just-in-time (JIT) compilation to support Hot reload.
Flutter provides a wide range of debugging tools with its DevTools feature. DevTools offers valuable insights for UI inspection, CPU profiling, memory and network profiling, etc. DevTools runs in a browser, and it is also available as extensions in Android Studio and VS Code.

Community Support
Needless to say, Flutter has had large community support since its initial release in 2017. It is the most starred repo among cross-platform frameworks in Github with 128K stars and ranks overall 16th.
In StackOverflow’s ‘Most loved, dreaded, and wanted’ survey, Flutter ranks 2nd in the 'Loved' and 3rd in the 'Wanted' categories.

You can seek help from places like StackOverflow, Flutter Awesome, Flutter Community, and It’s All Widgets to start development with Flutter.
Global Flutter Use Cases
Today Flutter is used globally across industries, platforms, and Operating Systems, mainly due to its cross-platform support. Teams have identified Flutter to be time and cost-saving as they can use a single codebase to develop across platforms.
Canonical, Microsoft, Samsung, Sony, and Toyota are among the big names that have integrated Flutter into their ecosystems.
Toyota powering their infotainment systems with Flutter shows the ability of Flutter inside embedded systems. In addition, the publisher of Ubuntu: Canonical has integrated support for Flutter, while Microsoft has brought foldable device support to Flutter.
Wrap Up
Flutter has become a hot topic among developers nowadays. The major reason for Flutter to rank higher compared to other similar frameworks is the ability to cater to 6 different platforms with just a single codebase.
Additionally, Flutter makes developers’ lives easy with its prebuilt Widgets, state management, and intuitive debugging tools. It is also backed by a massive developer community and industry giants.
I request you to refer to the Flutter Docs and get hands-on experience in Flutter. Thanks for reading!


