Next.js is a flexible React framework that plays an exciting role in today's fast-paced web development world. Its importance in the evolving landscape of web development cannot be overstated. Thanks to its combination of server-side rendering, static site creation, and client-side rendering capabilities, more and more engineers choose it. By providing an organised and efficient development environment Next.js accelerates the process of creating high-performing applications.
In this article, we'll explore the performance benefits and developer-friendly features that establish Next.js as one of the top choices among React frameworks.
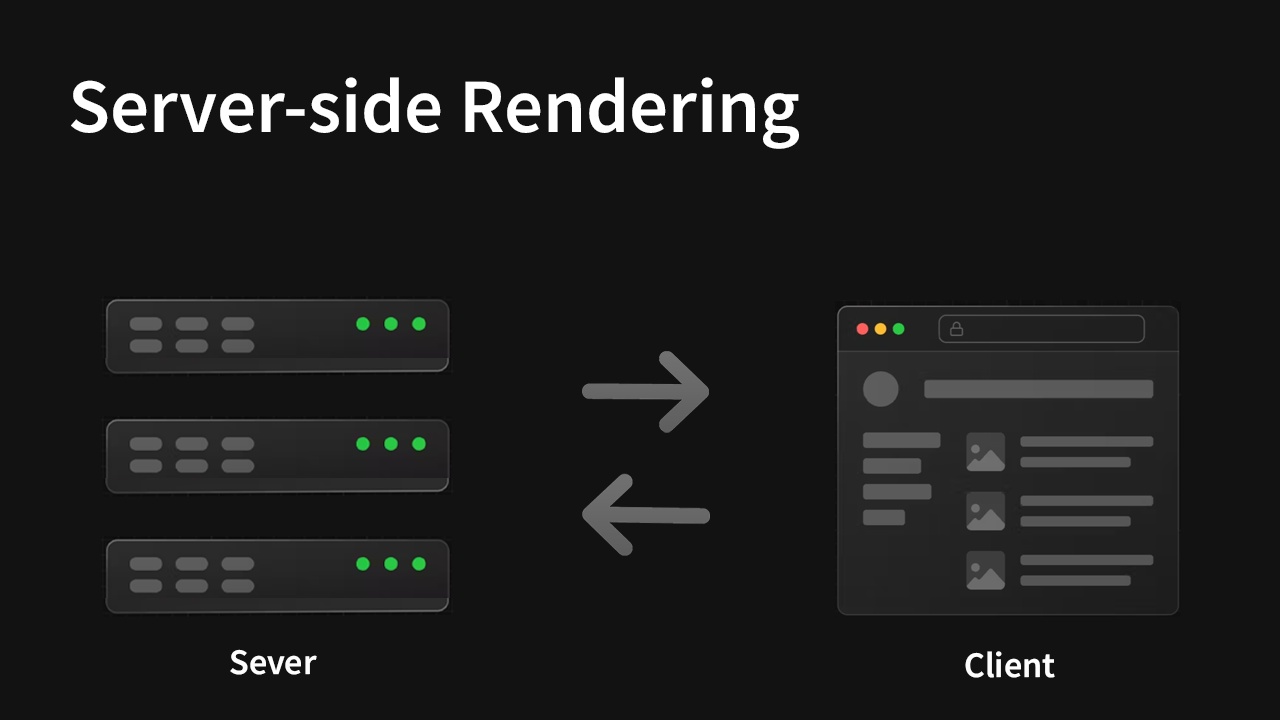
1. Enhanced Application Performance with Server-side Rendering (SSR)##

Server-side rendering is a potent approach that can significantly enhance your web application's performance. It reduces the first-page load time by rendering the initial HTML on the server. This leads to faster content access, increased engagement, and satisfaction. Server-side rendering improves app performance, especially on mobile devices. It's a great way to provide a fast user experience.
React Server Components
Next.js now fully supports React Server Components, empowering developers to seamlessly incorporate server-side code within their React components. With React Server Components, developers have the flexibility to write intricate server-side logic, including database queries, directly into their components. This logic is executed on the server side during rendering, significantly reducing the amount of data transferred from the server to the client. As a result, websites perform optimally and load faster.
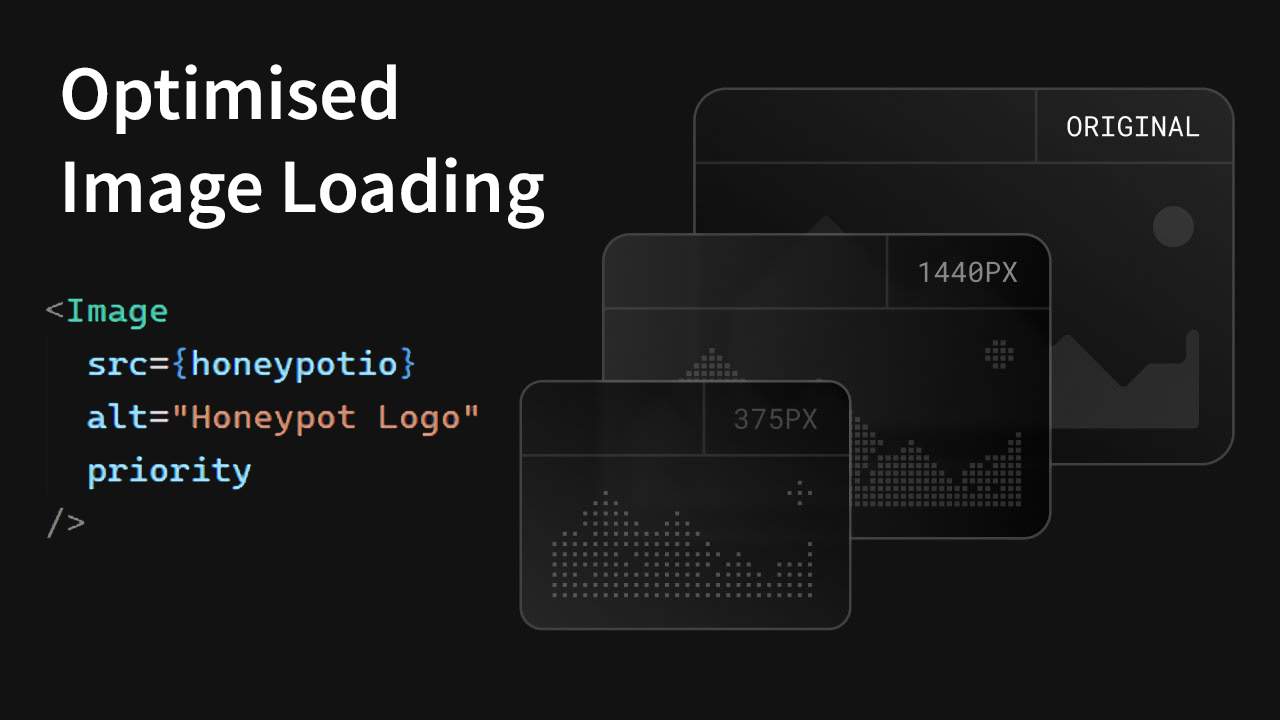
2. Optimised Image Loading

Next.js also offers a convenient image optimisation feature that can greatly enhance your application's performance. This feature is supported by the Next.js Image component, which is specifically designed to facilitate the loading of images on web pages while ensuring optimal performance. The image component comes equipped with a range of built-in performance optimisations, including:
Size Optimisation
Automatically serve correctly sized images for each device, using modern image formats like WebP and AVIF.
Visual Stability
Prevent layout shift automatically when images are loading.
Faster Page Loads
Images are only loaded when they enter the viewport using native browser lazy loading, with optional blur-up placeholders.
Asset Flexibility
On-demand image resizing, even for images stored on remote servers.
3. Reduced Initial Load Time with Automatic Code Splitting
JavaScript code splitting refers to the process of decomposing a large bundle of code into smaller, more manageable chunks. These smaller pieces can be dynamically loaded, which helps to reduce the initial loading time and makes the application more responsive. The process of performing code splitting in Next.js is straightforward.
Enhance Application Initial load
Automatic Code Splitting will enhance the initial load time by loading only the code that is required for that specific page. This means that every file in your directory
/pageswill be separated into its own JavaScript bundle during the build step.Perform Code Splitting at the Component Level
Dynamic imports will help to perform split code at the component level. This allows you to load only the necessary code for the part of the site the user is using.
4. Application Performance Improvements with Caching
Next.js provides several caching mechanisms to improve your application’s performance and reduce costs. Next.js confidently caches routes and data requests by default for superior performance and cost savings.
Data Cache
Caching data is essential in web development for faster page loading times. Fortunately, Next.js offers built-in support for caching data, whether it's for a specific request or an entire route segment. Next.js automatically caches and deduplicates
fetch()requests by default. Hence, if you make the same request twice, the second request will reuse the result from the first request.Router Cache
When a React Server Component loads, it keeps its data in memory within a cache known as the Router Cache. This cache is divided into individual route segments and is used to enhance the navigation experience by keeping track of previously visited routes and pre-fetching future routes.
Full Route Cache
Next.js implements Full Route Cache, a caching mechanism that stores HTML and React Server Component (RSC) payloads on the server to reduce server requests on navigation, thereby improving performance.
Apart from the caching mechanisms mentioned above, Next.js also utilises Request Memoization, a caching technique that works with React and fetch.
5. Reduce Backend Load with Incremental Static Generation (ISG)
Static Site Generation (SSG) is a common approach for creating static pages, although it has limits for incorporating dynamic information. The use of Incremental Static Generation (ISG) is an excellent answer to this problem. It enhances SSG by allowing dynamic content to be modified during the construction process without having to regenerate the entire site. ISG is a hybrid system that combines SSG and SSR features. When a page is requested for the first time, it is dynamically produced. In contrast to SSR, where the visitor must wait for data to be retrieved, a fallback page is served instantly with ISG.
Faster Builds
ISG enables faster builds by updating only changed content since the last build. This is particularly useful for sites with dynamic content.
Reduced Backend Load
When using ISG, more content can be pre-rendered and cached at build time, reducing the need for server-side rendering and thus decreasing server load.
Next.js is a popular choice among developers who prioritize web application performance. Additionally, Next.js provides numerous benefits that make it a go-to option. Below are some of the features that improve developer experience.
Error Handling
Next.js provides comprehensive error-handling mechanisms that allow you to handle development, server-side, and client-side errors:
Development Errors
During development, runtime errors trigger an overlay visible only in development mode. Fixing the error dismisses the overlay.
Server-side Errors
Next.js provides a default static 500 pages for handling server-side errors, with customisation options.
Client-side Errors
Implement React Error Boundaries to gracefully handle JavaScript errors on the client side, preventing page crashes and enabling custom fallbacks and error logging.
Instant Developer Feedback with Fast Refresh
Next.js has a feature called Fast Refresh that allows you to get immediate feedback on changes made to your React components (functional) and Hooks. Fast Refresh updates the code only for the file that exports a React component. This means that whenever you make an edit in that file, such as changing styles, rendering logic, event handlers, or effects, Fast Refresh will update the code only for that file and automatically re-render your component. With Fast Refresh, you can quickly iterate and see the changes you make in real-time.
Built-in SEO Support
Search engine optimisation (SEO) is crucial for enhancing the discoverability and relevance of web applications in search queries. Implementing SEO practices can lead to better ranking on search engines like Google or Bing, ultimately increasing your product's visibility. Next.js offers a valuable advantage by providing built-in SEO support. If you prioritise optimising your application's SEO-friendliness, this feature saves considerable time and effort.
Analytics and Monitoring
Next.js includes a pre-built analytics feature called Next.js Speed Insights, which allows you to evaluate and measure the performance of your web pages through various metrics. You can start collecting your Real Experience Score without any configuration on Vercel deployments. Furthermore, Next.js supports OpenTelemetry instrumentation, which is an open-source observability framework that offers a set of APIs, SDKs, and tools for instrumenting, generating, collecting, and exporting telemetry data (such as metrics, logs, and traces).
Integrations with Third-party Platforms
Next.js is a versatile framework that can be seamlessly integrated with other products to enhance its functionality. Next.js integrates seamlessly with popular CMS services like Contentful, Builder.io, and Sanity, analytics services like LaunchDarkly, Statsig, and Vercel Web Analytics, as well as commerce platforms like Salesforce Commerce Cloud, Shopify, and BigCommerce. It also aligns with monitoring tools like DebugBear, enabling developers to build, manage, and monitor Next.js applications efficiently.
Final Thoughts
Many engineers love using Next.js because it offers amazing performance benefits, such as server-side rendering and optimized images. It provides an excellent developer experience through features like Fast Refresh and reliable error handling. Moreover, its effortless integration with different tools and services streamlines development and analytics, making Next.js an ideal option for creating high-performing web applications.