Why Developer Productivity Matters
Developers constantly balance their time between various responsibilities on a team. Depending on how you manage your schedule, our days can look something like this:
09:00–10:00 am: Code Reviews and Comments 10:00–10:15 am: Team Standup 10:15–12:00 pm: Pair programming session and problem solving 12:00–01:00 pm: Lunch 01:00–03:00 pm: Work on your sprint ticket 03:00–04:00 pm: Get pulled into a discussion around a future feature 04:00–05:00 pm: Work on your sprint ticket 05:00–06:00 pm: Update pull request code from reviewer comments
It’s quite common to get into the zone, get interrupted by a meeting, follow that up with someone directly messaging you on Slack about some old code you worked on, and then eventually find your way back to sprint work. We’re asked to constantly context switch AND close tickets by the end of each sprint.
Managing all of these different contexts is difficult!
Because of that difficulty, you can easily see the benefits of becoming more productive with the time you have. Increasing your individual output can make a large impact on your sprint work without spending extra hours working. Plus higher impact also leads to higher performance, which generally leads to higher pay, right?
Higher pay and higher impact are exactly why you should be interested in being productive with your time.
The Best VS Code Extensions
A web developer’s IDE is one of the best productivity tools in their toolbox. This wonderful tool gives us the superpowers of things like syntax highlighting, quick searching, IntelliSense, file icons, and so much more.
There are many to choose from, but without a doubt, Visual Studio Code has become one of the most popular. It’s jam-packed with useful features and out-of-the-box niceties that make our dev life easier. Additionally, one can browse through the open-source extensions created by the community that helps fill the gap in productivity needs; but, it can quickly become difficult to choose the ones that will be most helpful due to the sheer number of choices.
In other words, a paradox of choice occurs!
At least, that’s exactly what happened to me when I switched from Sublime to VS Code. That’s where I hope to help! I’ve curated a list of what I believe are the best VSCode extensions to improve your productivity.
Configuration
1. NPM
This NPM extension lets you easily run scripts defined in package.json (or common npm commands) and validates the versions of packages against the package.json versions.
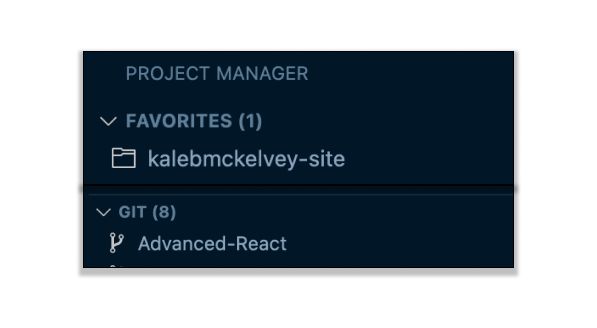
2. Project Manager
The Project Manager extension grants you the ability to favourite projects, giving you easy access to quickly open them again. Additionally, you can specify folders it scans for git repos to automatically add them to the “Git” tab. The time spent clicking File -> Open...finding the folder, and then finally opening the project can add up. Project manager removes that workflow.

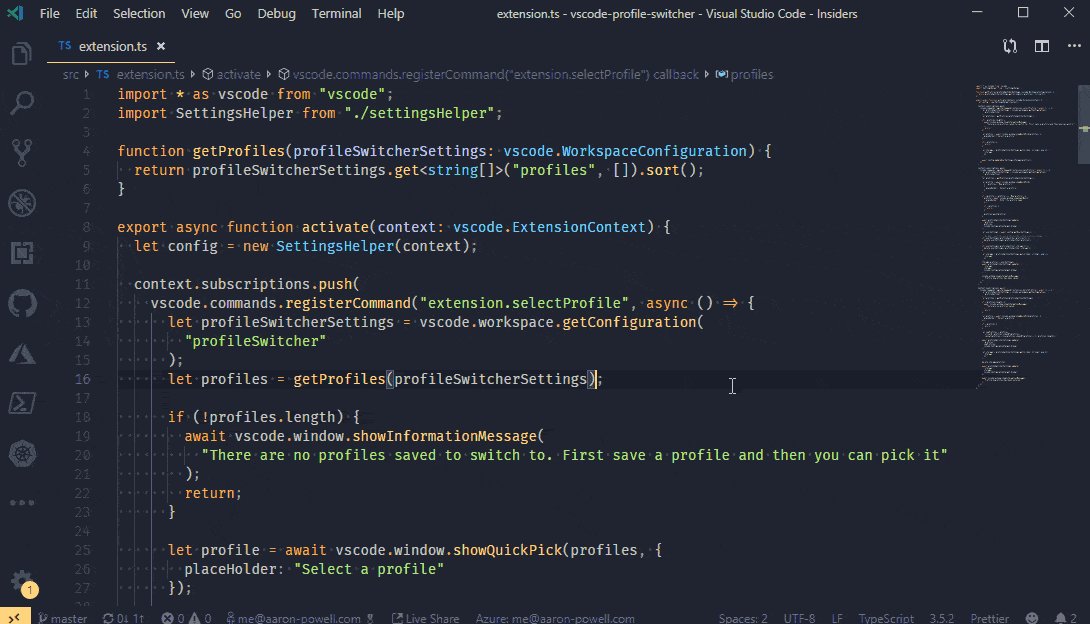
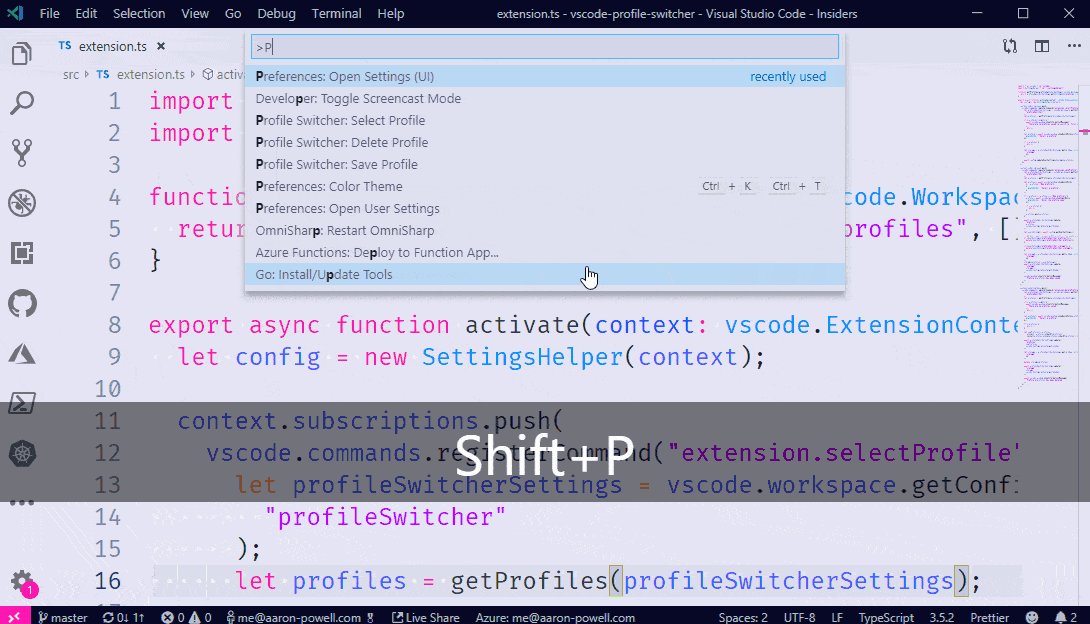
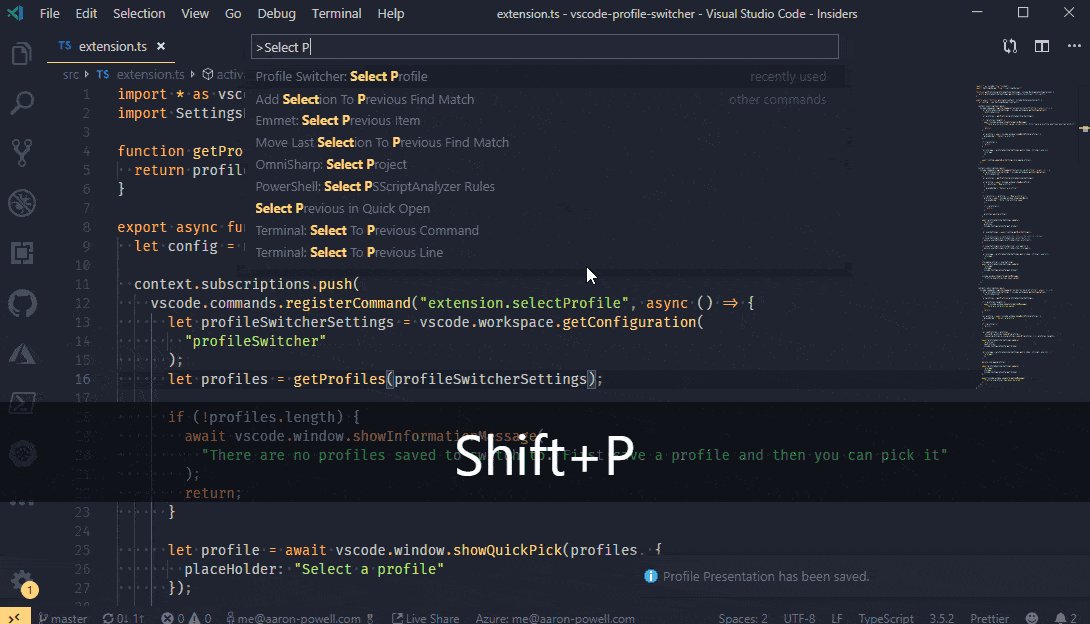
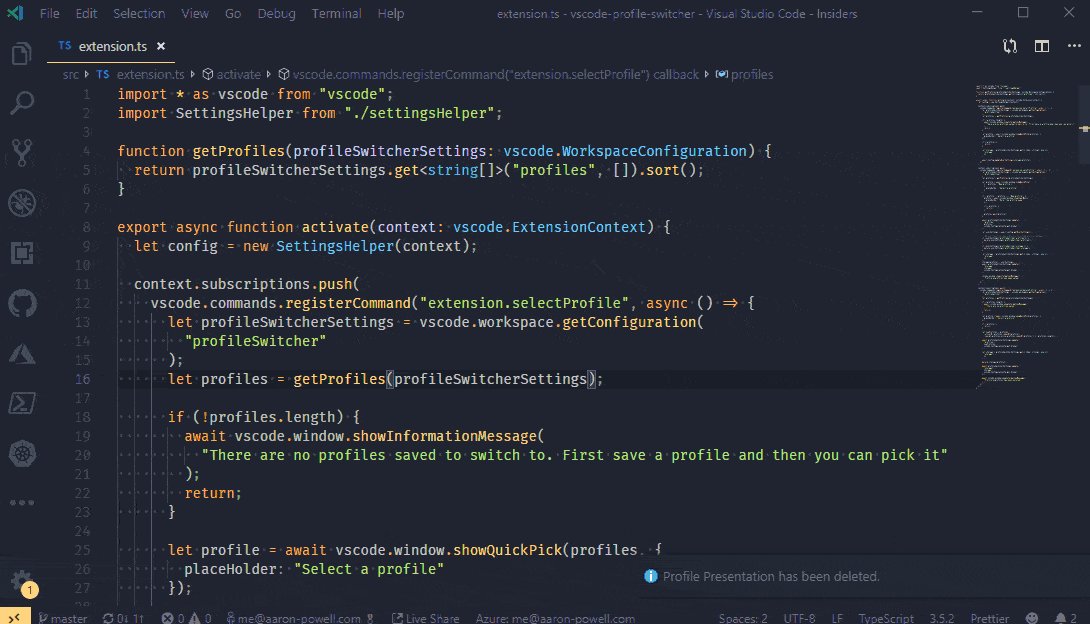
3. Profile Switcher
Do you use your VS Code app for various development reasons like creating hot tip tutorials, developing your portfolio site, or switching between tech stacks often? Profile switcher allows you to create different profiles that save specific extensions, like one for React and one for Angular, so you only have to change your configurations for each tech stack once.

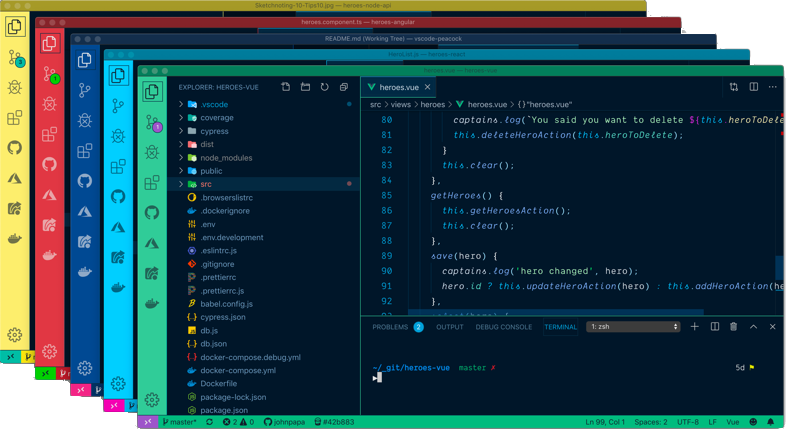
4. Peacock
It’s common for web devs to open multiple windows of VS Code as we work on multiple repos at the same time. For example, one for the backend code and one for our front end. The Peacock extension adds colour to the different project windows, so devs can quickly identify which repo they are working on.

5. Settings Sync
When using Visual Studio Code across multiple machines, it can be frustrating downloading your extensions and reconfiguring all of your settings every single time (and other parts of vs code like snippets). Thanks to Settings Sync you no longer have to!
This extension saves everything via GitHub, once you set up the extension, you can upload any new changes on one machine which will be downloaded on another machine once you open visual studio code again, keeping your settings in sync.
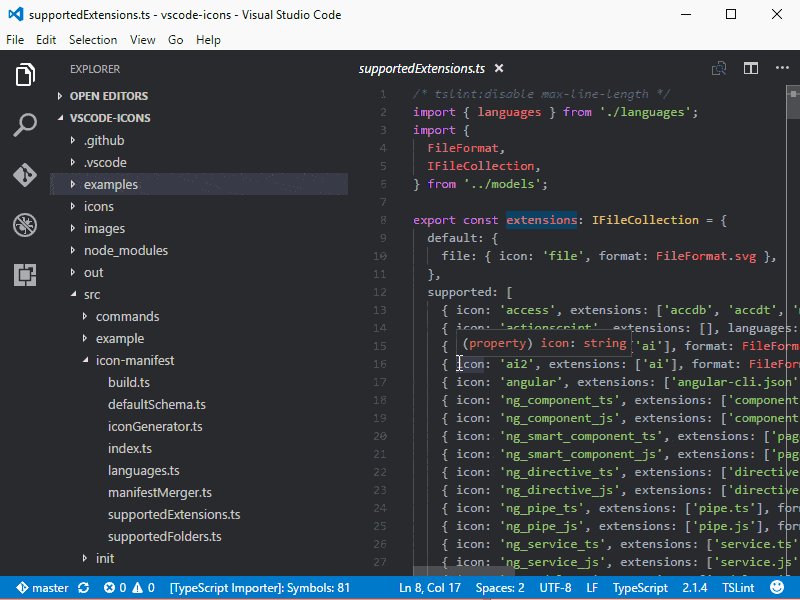
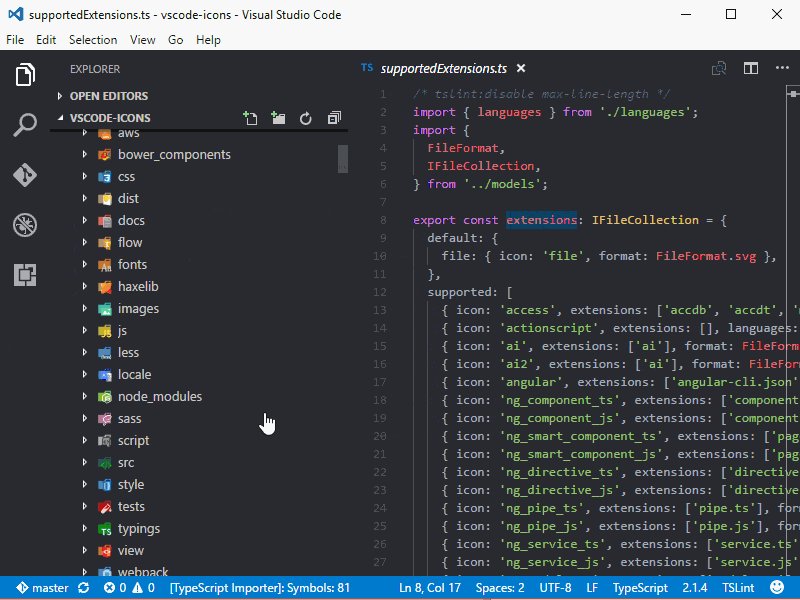
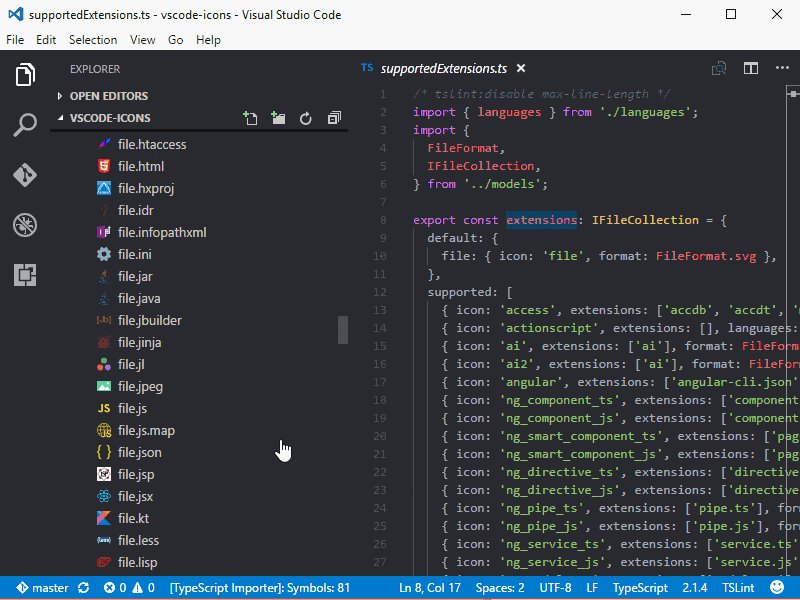
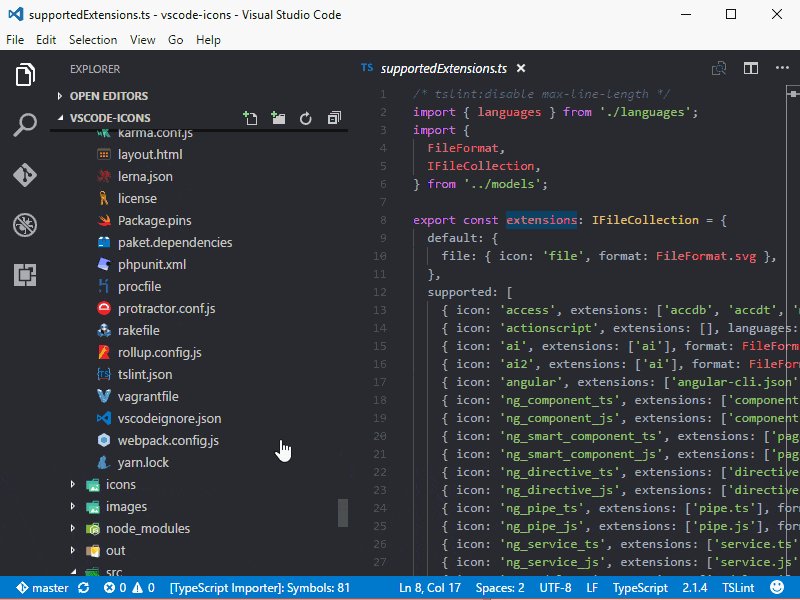
6. Vs Code icons
Identifying file types in the file explorer within VS Code makes finding files a breeze. There are many different icon packs, but VS Code Icons is a favorite of many.

Code Quality
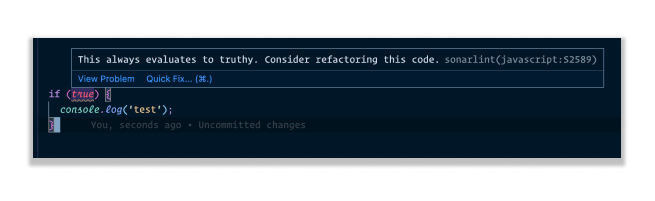
7. SonarLint
Does your dev team use SonarQube and wait for PR comments or analysis to report issues? With SonarLint error reports are in your IDE, so you can fix them in real-time before any builds fail.

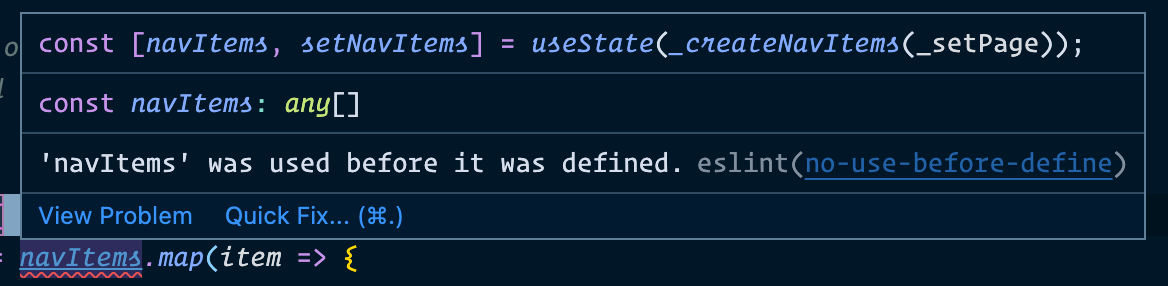
8. ESLint
For projects that use ES Linter for static code analysis, keeping code consistent and clean based on the rules configured, the ESLint extension integrates those rules into the IDE. This will let you fix them as you code, seeing issues within the files you're working on instead of waiting for the command line script to tell you.

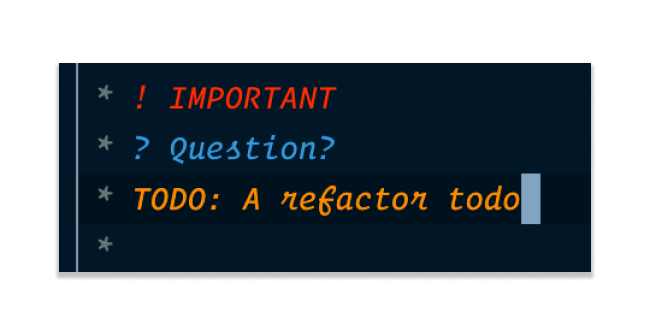
9. Better Comments
Writing comments for TODOs or the reason behind the way a specific piece of code was written can really help a codebase over time. Many people work on a codebase and many decisions are made. This extension helps to document why those decisions were made.
The Better Comments extension is even colour-coded so that the context around comments is clear and identifiable.

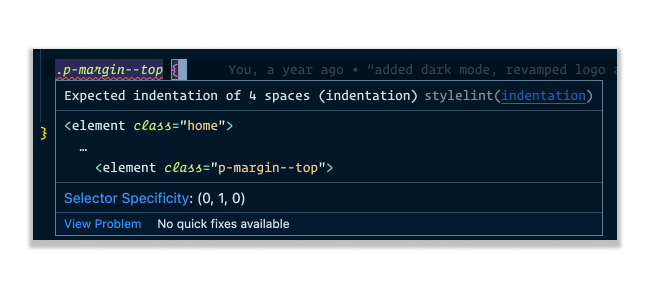
10. Stylelint
It's like ESLint, but for CSS. Stylelint statically analyzes your CSS for common mistakes based on team configured rules. This extension integrates linting into your IDE, which makes fixing them in real-time easy.

Code Readability
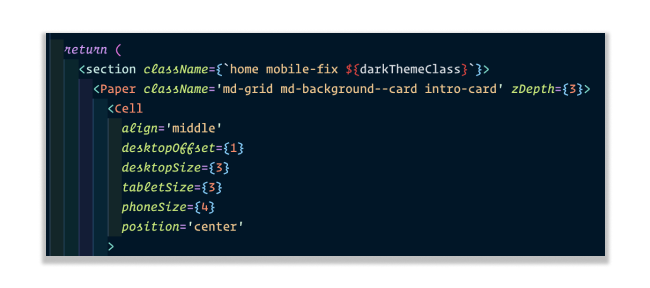
11. Indent Rainbow
We can easily match semi-colons or determine where specific blocks of code are within the content of our code thanks to the Indent Rainbow extension. It creates different colors for each level of indentation, keeping it nice and visible for us as we code.

12. Prettier
Creating consistent code formatting throughout a large codebase can be tough. Each dev has varying opinions on what format makes code the most readable, which can lead to disagreements within pull request discussions during code reviews. Prettier was created as a means of alleviating this challenge on a team because its opinionated code formatter decides for you with a very minimum amount of configuration options.
Once you have Prettier installed in a project, along with its configuration, installing the Prettier extension integrates that formatting throughout your dev process. Whether you prefer automatic formatting on save or while typing, this extension saves tons of time and even integrates with your ESLint rules.

CSS Extensions
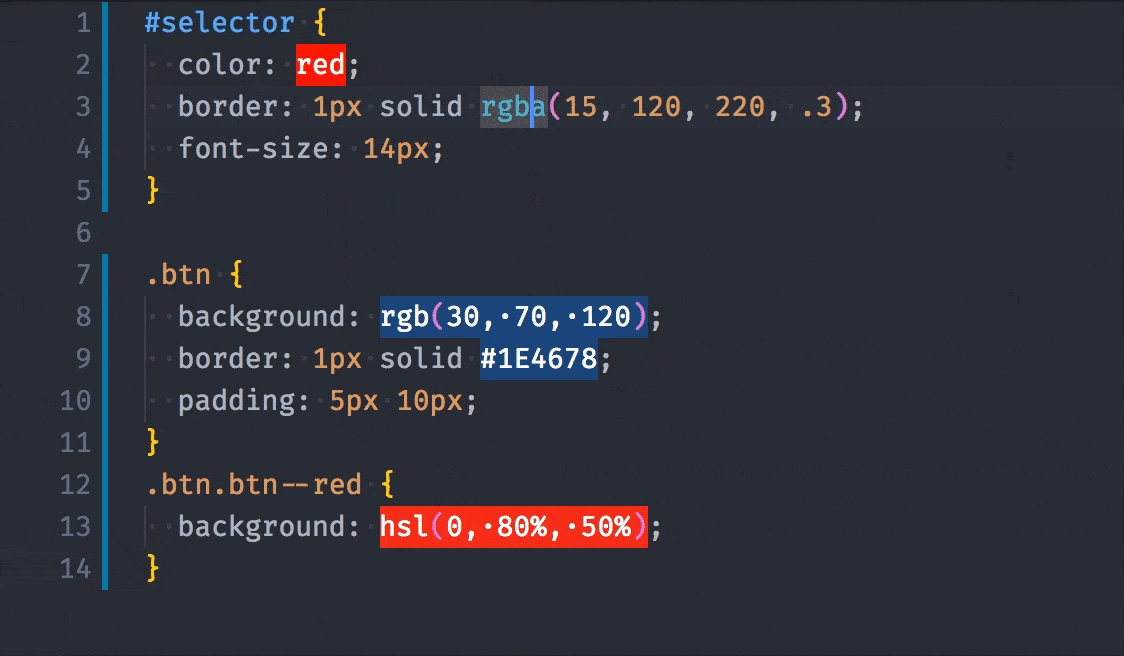
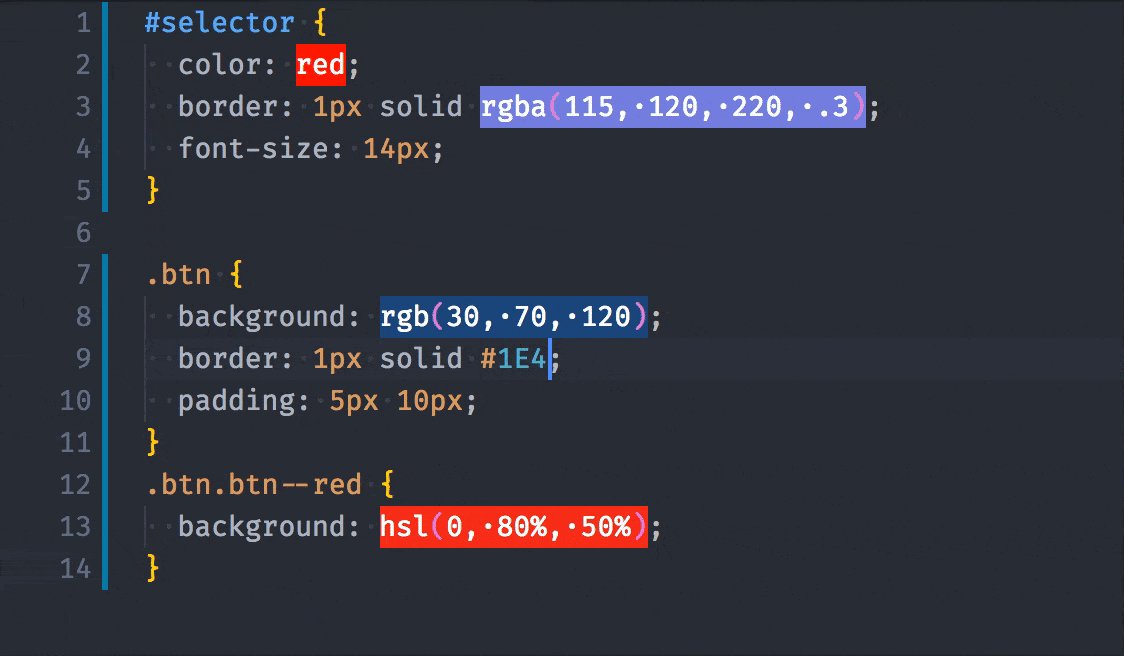
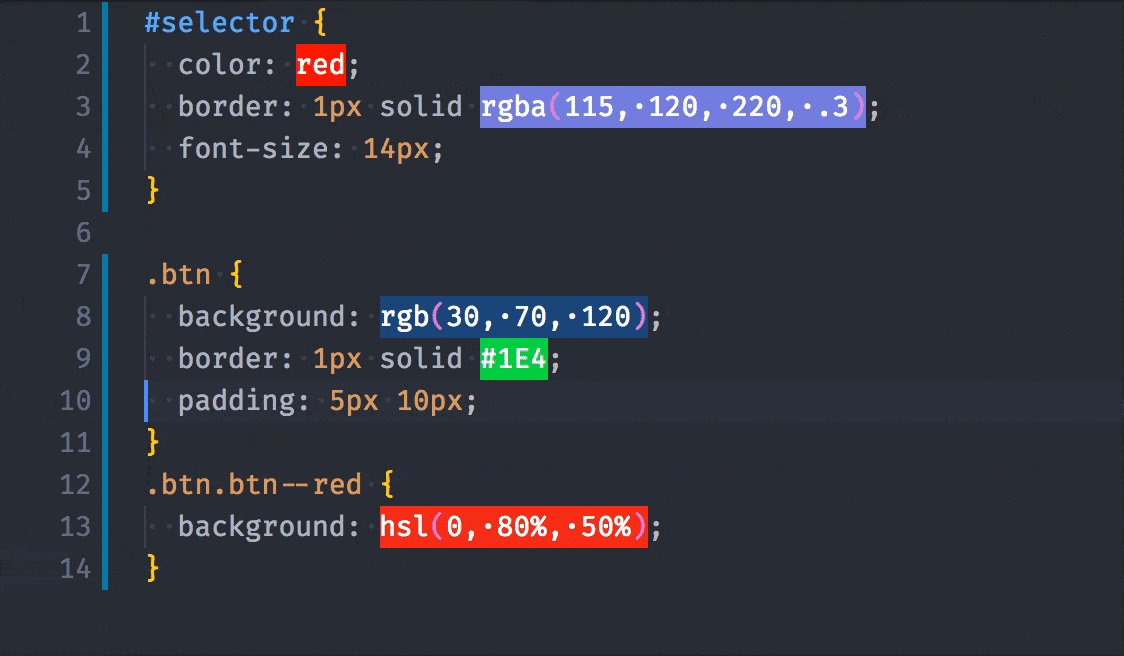
13. Colorize
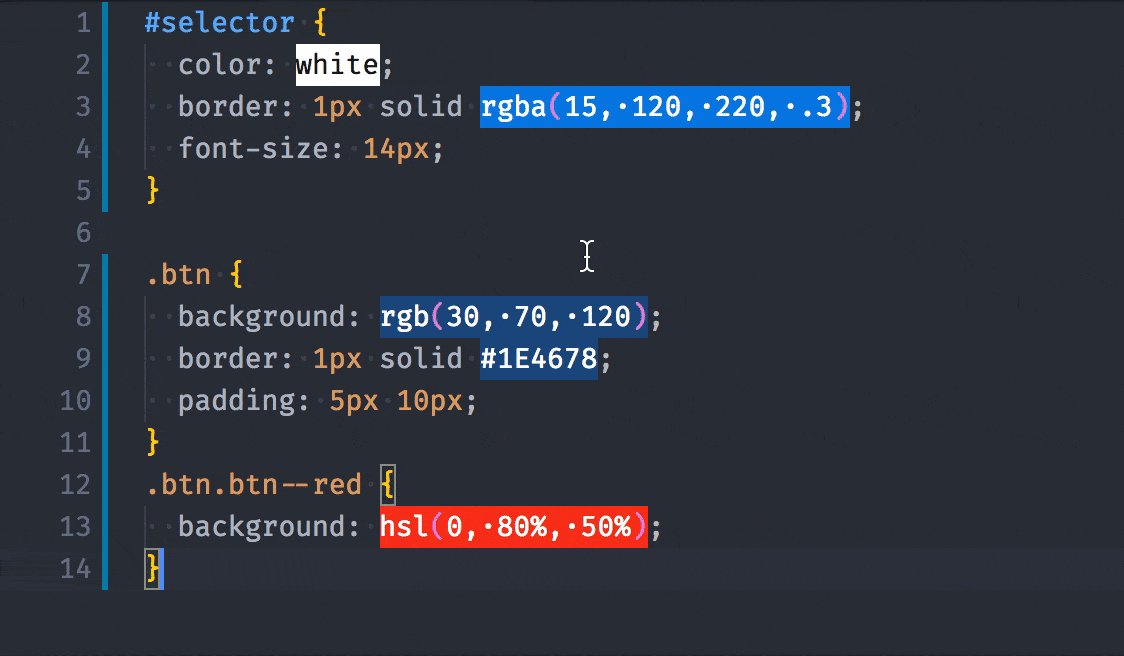
This simple CSS extension highlights the text to the defined color when writing styles, no longer requiring a quick page refresh to test out a new colour.

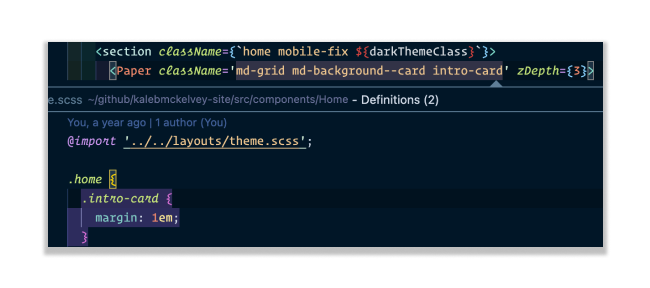
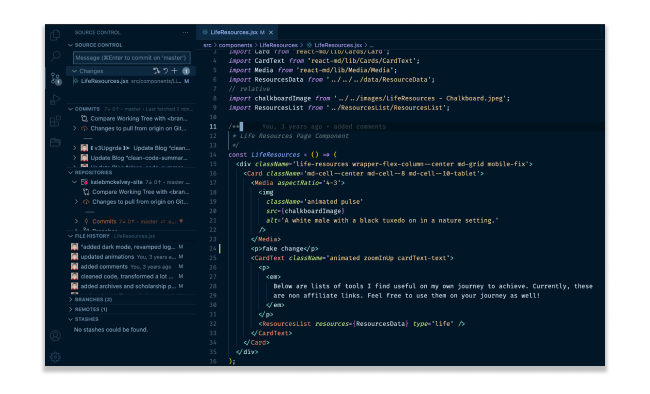
14. CSS Peek
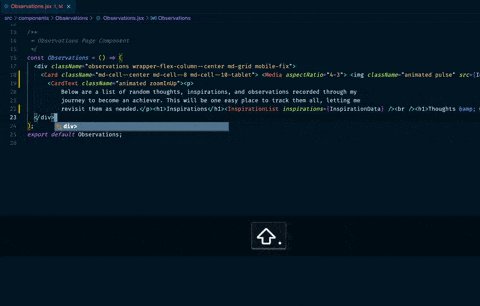
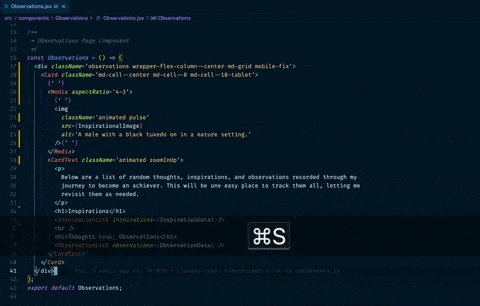
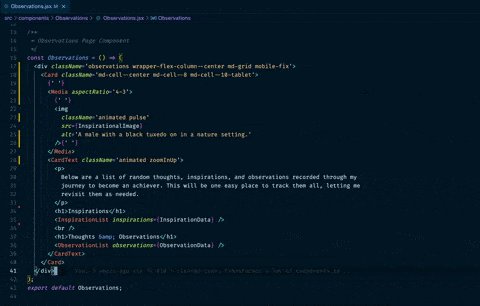
While we create new classes or use new React components, VS code gives you the option to cmd + click on code to navigate to its folder or see a preview. CSS Peek is all about giving you that same option when clicking on class names (see how I clicked on an intro card below).

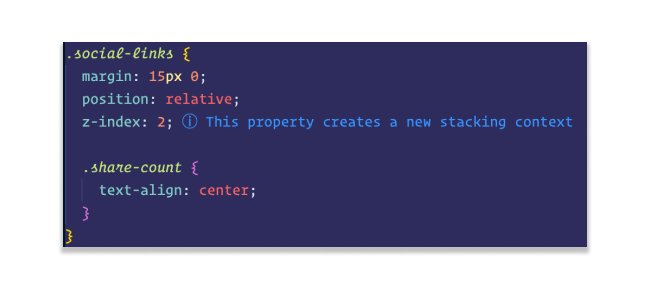
15. CSS Stacking Contexts
Debugging CSS can be a difficult task, especially when trying to stack content properly using the z-index property. By using this extension, you can visually see the newly created contexts while writing your styles — speeding up the time it takes when debugging or complicated styles that require stacking contexts.

Extensions for Pairing/Debugging Code
16. Live Share Extension
This extension makes pair programming or sharing code with a wider audience as you make changes SO MUCH EASIER. I absolutely love the Live Share extension, especially as it has removed the need for trying to explain which file I’m in, which line I’m currently looking at, and describing what code changes to make during a pair programming session.
Take advantage of this extension as others can follow your cursor, you can follow theirs, which turns your VS Code into Google Docs editing with coworkers!
There are so many features within this extension that it's hard to show you visually. So check out the documentation and read it through for yourself.
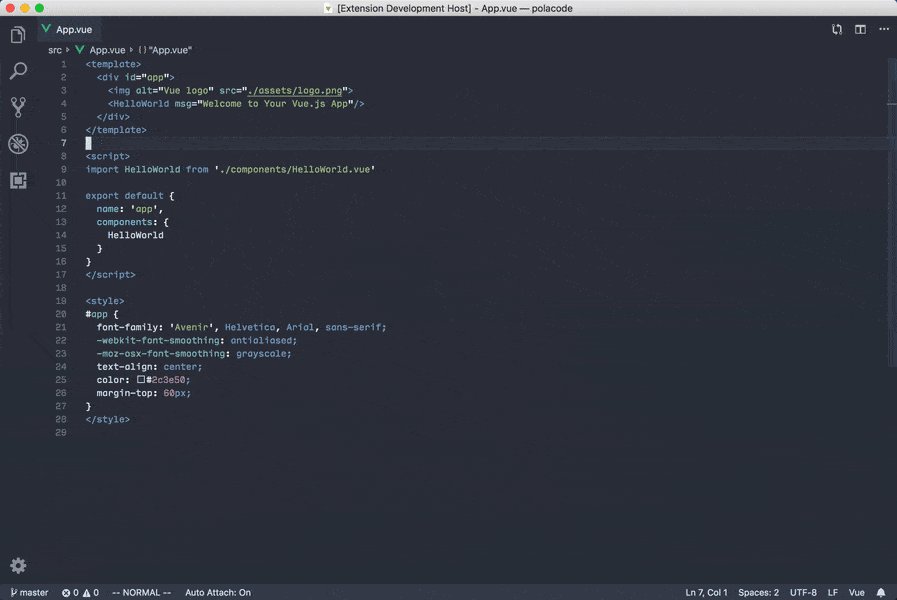
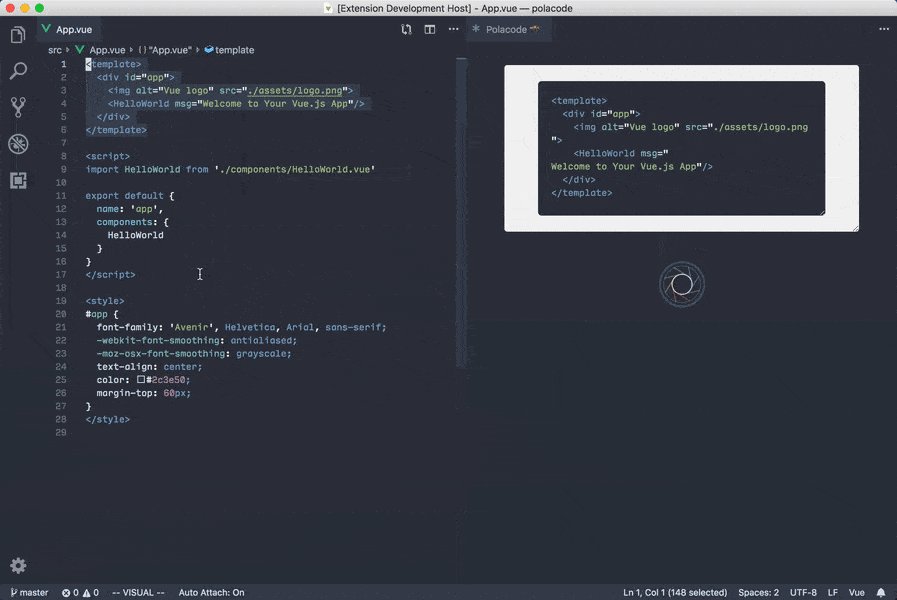
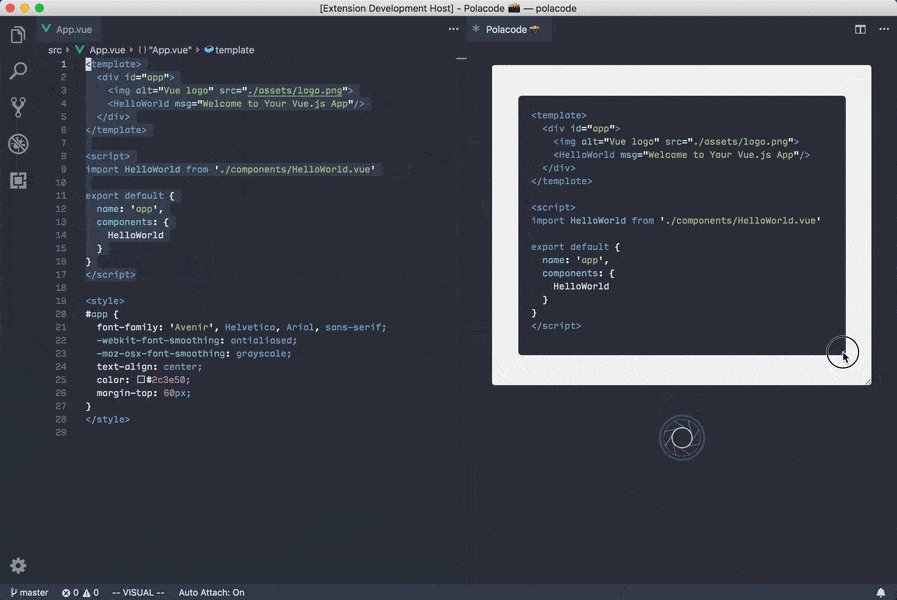
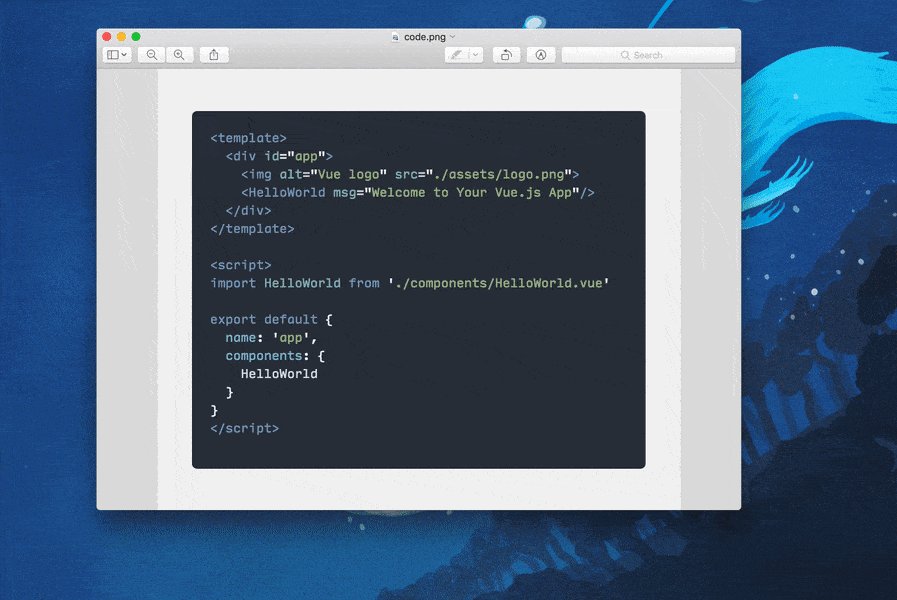
17. Polacode
Polacode creates beautiful pictures of copy and pasted code snippets, so you can easily share and show others. Easy to use with easy-to-see outcomes!

18. Turbo Console Log
If you are a console log dev, you know those who use console logs instead of debugger statements. You are in luck because with this extension you can highlight a variable, use a hotkey, and set up your logger statements! Head over to this extension to see how it works.
File Extensions
19. Explorer Exclude
Repositories for web development applications can become quite unwieldy over time. Many libraries we use these days require a dot config file to set up or include local development directories we barely ever modify like environment configuration files.
The challenge for devs is finding specific files. It can be irritating when we can’t find exactly what we’re looking for via search in a huge directory of files. One of my favorite extensions solves this nicely for us by letting us configure “hidden items” from the main file browser, resulting in a decluttered list in VS Code.
20. GitLens
Anyone using Git within their projects benefits immensely from having GitLens as an extension within VS Code. This feature-rich extension for managing git is absolutely amazing! Need to know who last changed the currently selected line within your editor? GitLens will show you that. Need to know the history of a specific file based on commits? GitLens can show you that too! These two features are the tip of the huge iceberg of other improvements one has once you have it installed.
Look over at the documentation on its extension page for grokking all of the features and you won’t regret it!

Intellisense
The following extensions are all about providing you contextual auto-completion as you type on VS Code. I didn’t provide my own demos here, as the extension pages do a better job at that.
21. Npm IntelliSense
Autocomplete your installed npm modules whenever writing import statements within your code — something we do quite often!
22. Path Intellisense
Have you ever been looking to import a util class or a data file but forgot the actual name of it? Utilizing this extension gives you autocomplete and suggestions as you create relative and absolute paths within VS Code. Check out its extension page to see it in action!
23/24. TabNine / Visual Studio IntelliCode
The extension marketplace has two very popular intellisense plugins that use AI in their attempt at providing users with contextual autocomplete. For example, if you type `.` on a variable within JavaScript which is an array, these extensions will provide you with top array methods you use - like `.map` in React or even provide you with commonly used classes from third-party libraries.
The demos within the extension pages (Visual Studio IntelliCode, TabNine) will give you more information, in choosing either, you can’t go wrong!
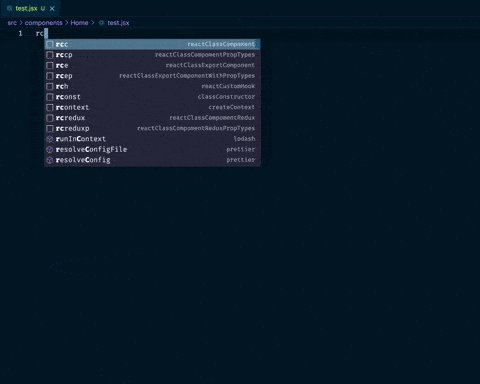
Snippets
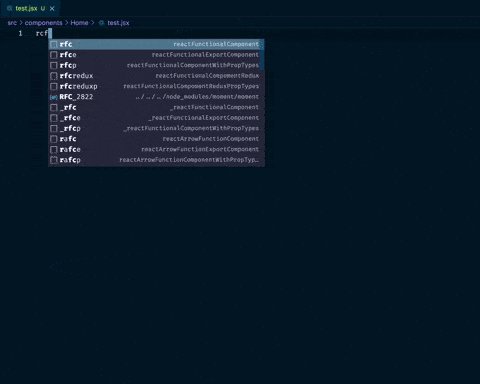
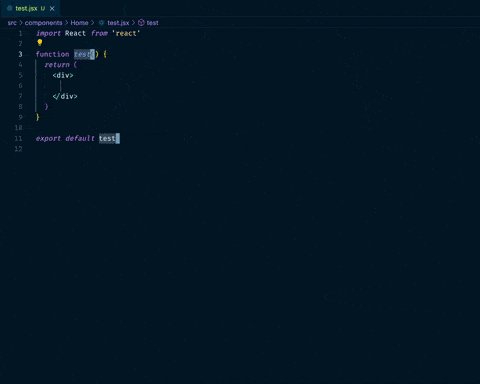
You can typically find extensions for any language or framework you use within VS Code. The point is to quickly create template code, like a new React Functional Component, without having to retype all of the boiler-plate each time. I’ve linked a few popular snippet extensions for common uses of our favorite IDE.

25. JS Snippets
26. React snippets
27. HTML Snippets
28. Angular Snippets
29. Vue 3 Snippets
...
Phew, there are quite a lot of extensions in the marketplace, and choosing some of the best is not an easy task. Everyone has their own workflow, and there are adjustments to be made when introducing these extensions into your own day-to-day.
What I don't want you to do is install all of these extensions at once then never actually use them. Here's a better way to approach this list:
Each Monday install a new extension
Set it up in your workflow
Try to use it until it becomes a habit, something that is part of your workflow without needing to remind yourself of using it
Repeat with the next extension!
Becoming more productive is like developing in your career — you can't do it all at once. It takes time, experience, and effort. It takes mistakes and lessons. So focus more on the journey and less on the result. As your productivity gradually increases, soon the results will follow.
Check out our other article, 20 VS Code Shortcuts For Pro Developers.


