If you are a React developer in Europe, good news — you're in high demand! Europe's IT worker shortage is projected to grow, meaning job openings for React developers are on the up and up.
That being said, it's always important to expand your skillset to stay up to date with the latest in the world of React to be a competitive player in the job market. Let's talk about what React developer tools are being used in 2021 and why you should include them in your stack.
1. Reactide

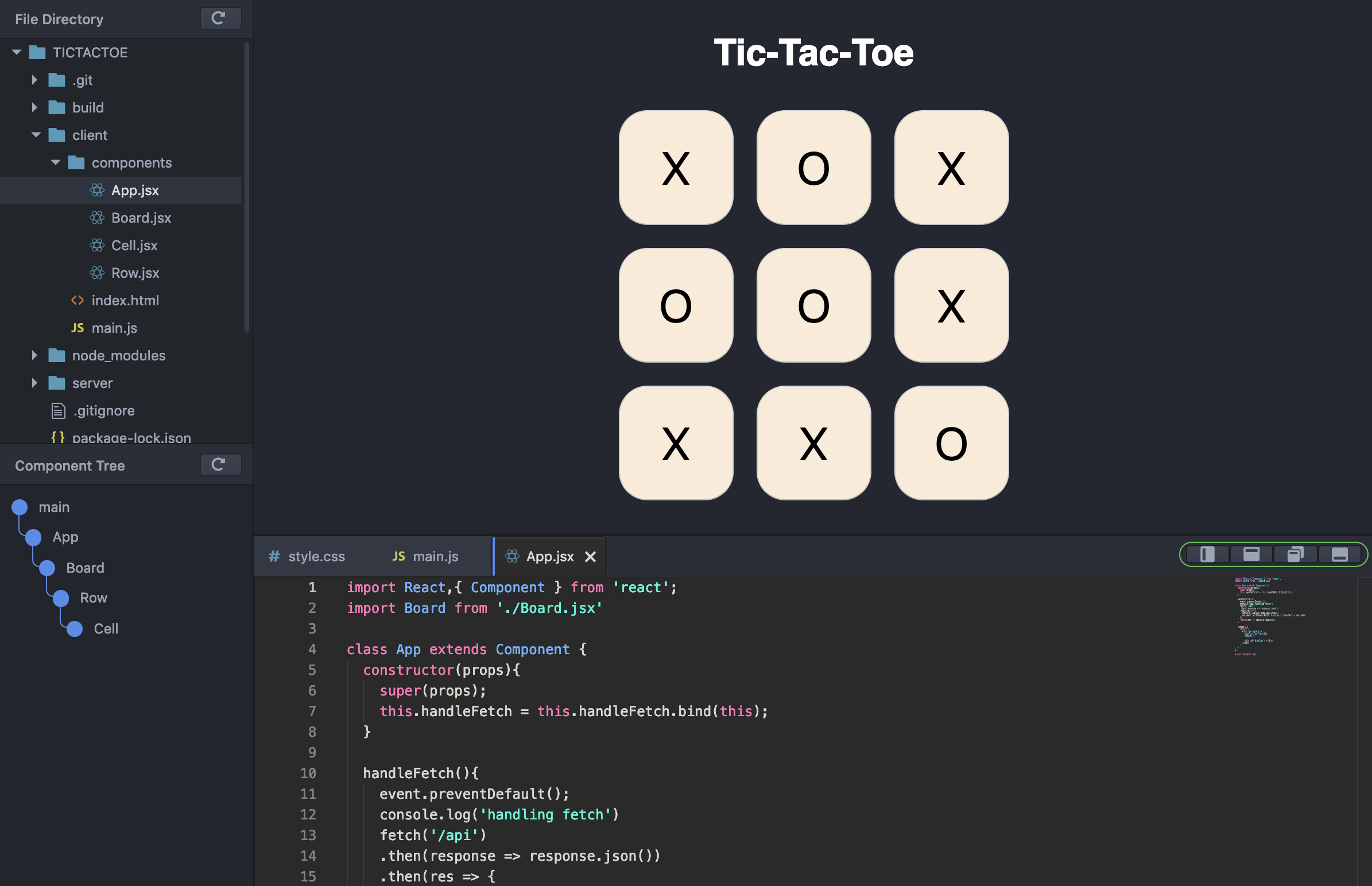
Reactide is the first tailored IDE for React web application development. It offers super convenient features such as hot module reloading, streamlined configurations, and component visualisation. I highly recommend this IDE to all React developers.
However, if you prefer something else, go for VSCode, which is the best IDE for JavaScript development in general.
Head over to GitHub if you want to learn more about Reactide. There you'll see how to get started using the tool so you can add it to your next project.
2. Create React App

At number two we have the Create React App from Facebook. This is a hugely popular tool among React developers, with over 88K stars on GitHub!
Basically, the Create React App is the best starting point for any new React project. You can set up your React app with a single command. No build configurations are required. You don’t have to worry about the best project structure or which support modules to include; create-react-app will handle it all!
So start here if you are planning a new react project. Obviously, there’s more to the tool than I’ve described, I suggest you go and read the documentation so you don’t miss any of the other features.
You can find it all straight on GitHub. Enjoy!
3. Bit

Bit is an open-source tool on GitHub with over 13K stars. This tool is a great option for creating different React components and then sharing them. Bit allows you to build your React application as a collection of independent components (a novel concept to build scalable React apps).
With Bit, you also have access to their third-party store, where you can search and download components created by others and render them to fit your specific project. Obviously, this is super helpful because you don’t have to create everything from scratch.
It strongly supports React and React Native, having automated steps to create components, write unit tests and add documentation. It works perfectly well with Microfrontends and handles the complexities of code sharing between applications as well.
4. Storybook

Storybook is another open-source tool with over 63K GitHub stars. Storybook allows you to create and write UI components and pages quicker. Coding for visual components is a constant back-and-forth between code and the webpage.
Storybook makes this process a lot smoother (and easier) with their UI editor. While you are developing each visual component you can inspect and interact with it — for better productivity and a generally better process all around.
Storybook includes a sandbox for developing UIs in isolation, mocking difficult-to-reach use cases, documenting use cases as stories, and automating testing.
Another reason why I recommend using Storybook is that it’s compatible with Vue.js and Angular as well. That means you can use this tool across multiple projects. Where to start? Storybook’s own tutorials are really well made plus they support a number of different languages, so I suggest you start your journey there!
5. Rekit

Rekit is an all-in-one solution toolkit for creating modern, scalable web applications using React, Redux, and React-router.
Rekit allows you to concentrate on business logic rather than dealing with large libraries, patterns, configurations, and so on. Rekit now creates apps that are bootstrapped by create-react-app.
With Rekit you’ll also have access to some nice project management tools like the Rekit Studio, which is going to give you a nice overview of all the components, pages, and reducers. Pair this tool with the Create React App!
Check out the documentation to get up to speed with this tool!
6. React Developer Tools

React Developer Tools is a Chrome, Firefox, or Edge (Chromium) Developer Tools extension that allows you to inspect the React component hierarchy. You’ll be able to see the list of components rendered on the screen plus whatever subcomponents are there as well.
It is still the most popular and helpful way for developers to debug React apps since they can thoroughly inspect each component and with a bit of testing, easily identify where the issues are. You can also measure your app’s performance to see if everything is running smoothly. �
Along with these tools, you can use tools like React Proto, React Cosmos, React Styleguidist, and Evergreen to make the development and testing process easier and more organized.
I strongly recommend React Developer Tools if you are serious about react-related development. If you want to familiarize yourself with all the features, this tutorial will get you up to speed quickly.
Conclusion
There are many more great tools out there for React developers, these are just my top picks. Hopefully, these modern React developer tools make it easier for you to create, manage, debug, and document applications.
Good luck out there 🙏